[win8 vývoj] » MyWindows.cz - vše o Windows Phone, Windows 8, Metro, Nokia Lumia
MyWindows.cz
Jak za jeden týden připravit kompletní aplikaci pro Windows 8 s použitím technologií HTML5, CSS3 a JavaScript – den 4
Toto je poslední část naší série. Opravdu poslední článek publikuji, až bude k dispozici systém Release Preview, abych vám poskytl aktualizovanou verzi, ale z hlediska funkcí můžete tuto verzi považovat za kompletní.
Předchozí články naleznete zde:
A jako obvykle je kompletní řešení k dispozici zde: http://www.catuhe.com/msdn/urza/day4.zip
Celý projekt byl následně aktualizován pro Release Preview verzi Windows 8 (z Customer Preview), pro kompletní seriál (dny 0 - 4, bude popsáno v dalších článcích), je k dispozici zde: https://mywindows.cz/media/urza/UrzaGatherer.zip
V tomto článku se dozvíte, jak pomocí služby Skydrive (prostřednictvím sady Live SDK: Stáhnout sadu Live SDK) můžete ukládat stav sbírky uživatele.

Celý seznam sbírky je na web uložen jako soubor JSON (viz Den 0). Stav sbírky bude uložen jako další soubor JSON. Pokud se bude seznam karet vyvíjet, nebude to mít tedy dopad na stav sbírky. Tento soubor JSON bude uložen do úložiště uživatele ve službě SkyDrive.
Jak za jeden týden připravit kompletní aplikaci pro Windows 8 s použitím technologií HTML5, CSS3 a JavaScript – den 3
Na dnešním menu je integrace vaší aplikace do platformy Windows 8 Metro.
Tuto integraci už částečně zajišťuje přichycené zobrazení a možnosti nastavení, ale nyní je načase tento úkol dokončit pomocí:
- Kontrakt Hledání
- Kontrakt Sdílení
- Kontrakt Výběr souboru
- Živá dlaždice
- Sekundární dlaždice
Těchto pět témat je skutečně důležitých pro symbiózu platformy Windows 8 Metro a vaší aplikace.

Předchozí díly samozřejmě najdete zde:
A jako obvykle je kompletní řešení k dispozici zde: http://www.catuhe.com/msdn/urza/day3.zip
Celý projekt byl následně aktualizován pro Release Preview verzi Windows 8 (z Customer Preview), pro kompletní seriál (dny 0 - 4, bude popsáno v dalších článcích), je k dispozici zde: https://mywindows.cz/media/urza/UrzaGatherer.zip
Jak za jeden týden připravit kompletní aplikaci pro Windows 8 s použitím technologií HTML5, CSS3 a JavaScript – den 2
Na jídelníčku šéfkuchaře jsou dnes následující chody:
- Podpora mezinárodního prostředí
- Správa aktivace režimu offline
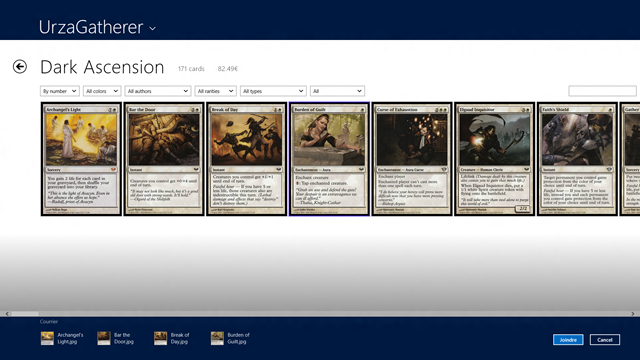
- Přidání ovládacího prvku flipView na stránky karet
- Podpora přichyceného zobrazení
- Podpora různých rozlišení
- Podpora různých velikostí karet

Jako obvykle je kompletní řešení k dispozici zde: http://www.catuhe.com/msdn/urza/day2.zip
Celý projekt byl následně aktualizován pro Release Preview verzi Windows 8 (z Customer Preview), pro kompletní seriál (dny 0 - 4, bude popsáno v dalších článcích), je k dispozici zde: https://mywindows.cz/media/urza/UrzaGatherer.zip
Můžete si také přečíst články z předchozích dnů:
Jak za jeden týden připravit kompletní aplikaci pro Windows 8 s použitím technologií HTML5, CSS3 a JavaScript – den 1
Den 0 byl věnován vytvoření domovské stránky a nastavení připojení k datům. Dnes se zaměříme na vytvoření zbývajících obrazovek a přidání podpory pro práci offline.
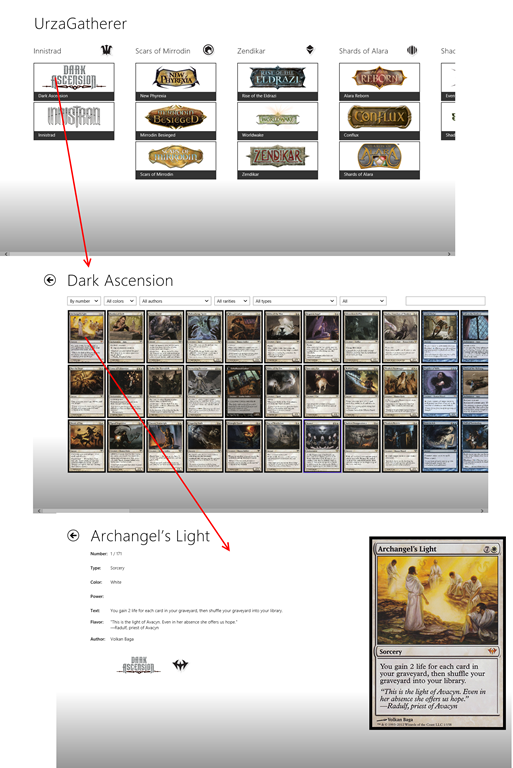
Drátěný model úplné aplikace vypadá takto:

Kompletní řešení pro "den 1" naleznete zde - http://www.catuhe.com/msdn/urza/day1.zip.
Celý projekt byl následně aktualizován pro Release Preview verzi Windows 8 (z Customer Preview), pro kompletní seriál (dny 0 - 4, bude popsáno v dalších článcích), je k dispozici zde: https://mywindows.cz/media/urza/UrzaGatherer.zip
Jak za jeden týden připravit kompletní aplikaci pro Windows 8 s použitím technologií HTML5, CSS3 a JavaScript – den 0
Cílem této série celkem pěti článků (den 0 až den 4) je poskytnout praktický recept, podle něhož lze zcela od začátku vytvořit aplikaci pro Windows 8. Také si přečtěte předchozí článek Začínáme s vývojem Metro aplikací.
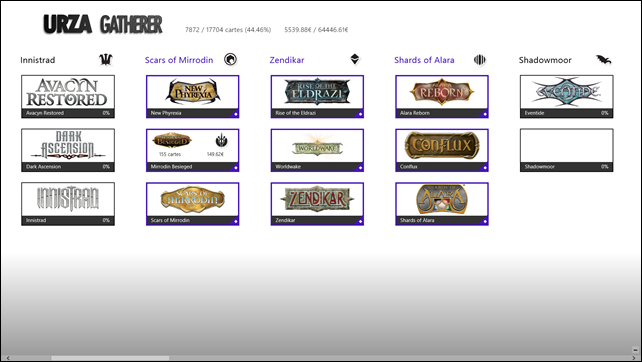
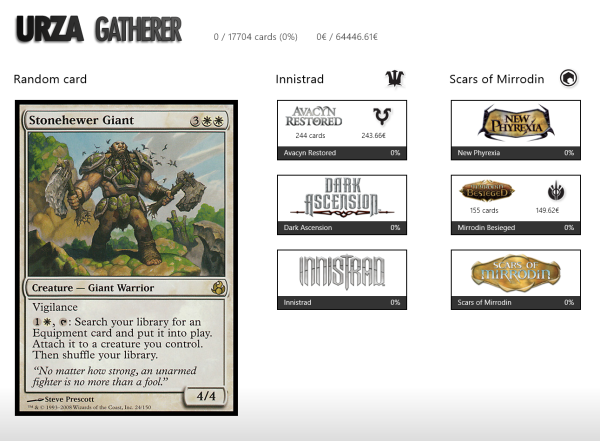
Jako příklad použiji aplikaci s názvem UrzaGatherer, která sběratelům karet hry Magic: The Gathering pomáhá pracovat s jejich sbírkou karet.

Aplikace UrzaGatherer byla původně vyvinuta s použitím technologie WPF 4.0, ale při vývoji verze pro Windows 8 jsem se rozhodl použít technologie HTML5, CSS3 a JavaScript.
Abyste mohli aplikaci začít vytvářet, budete potřebovat následující:
- Počítač s Windows 8 Release Preview (můžete jej stáhnout zde)
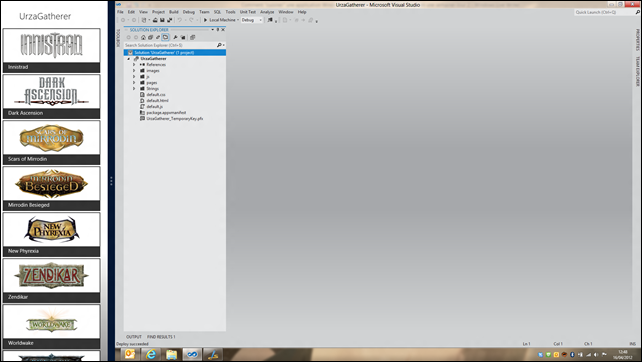
- Visual Studio 2012 (verzi Express RC pro Windows 8 je možné stáhnout zde)
Kompletní řešení pro "den 0" naleznete zde - http://www.catuhe.com/msdn/urza/day0.zip.
Celý projekt byl následně aktualizován pro Release Preview verzi Windows 8 (z Customer Preview), pro kompletní seriál (dny 0 - 4, bude popsáno v dalších článcích), je k dispozici zde: https://mywindows.cz/media/urza/UrzaGatherer.zip
Začínáme s vývojem Metro aplikací
Autor článku: Jan Cibulka / Fleveo s.r.o.
Rozhraní Metro, které přináší nový operační systém Windows 8, má řadu specifik, které je nutné při vývoji aplikace zohlednit. V této sérii článků se budeme postupně věnovat plánování aplikací a návrhu uživatelského rozhraní, vývoj bude předmětem samostatného seriálu.
Plánování aplikace
Účel aplikace
Mělo by jít o první krok před tím, než spustíte Visual Studio či nakreslíte první grafický prvek.
V první řadě si ujasněte, jakému účelu bude aplikace sloužit a tedy jaké funkcionality má uživateli přinést. Sedněte si, ideálně ve více lidech, a dejte dohromady všechny užitečné funkce. Tady je rychlý příklad toho, co dělá uživatel v aplikaci slevového serveru:
- hledá slevy,
- prohlíží si slevy,
- nakupuje,
- prohlíží zakoupené kupóny,
- sdílí slevy s kamarády,
- ptá se obchodníků na detaily o slevě,
- a jistě další věci, které vyplynou z testování.
V druhé fázi seznam funkce kriticky projděte a proškrtejte všechny funkcionality, které nejsou nezbytné pro hlavní funkci, v tomto případě je to nalezení a zakoupení slevy. V této fází můžete škrtnout řadu dobrých nápadů, některé z nich možná v dalších verzích vrátíte, pro začátek je ale důležité udržet aplikaci co nejjednodušší.
V ideálním případě byste měli chování uživatele v aplikaci popsat jedinou větou. tedy něco jako: Uživatel prohledá slevy, najde nějakou zajímavou, tu prozkoumá, zakoupí a následně na tabletu zobrazí kupón.
Pro účely výše zmíněného návrhu si uspořádejte brainstorming a nápady rozkreslete, třeba do myšlenkové mapy.

